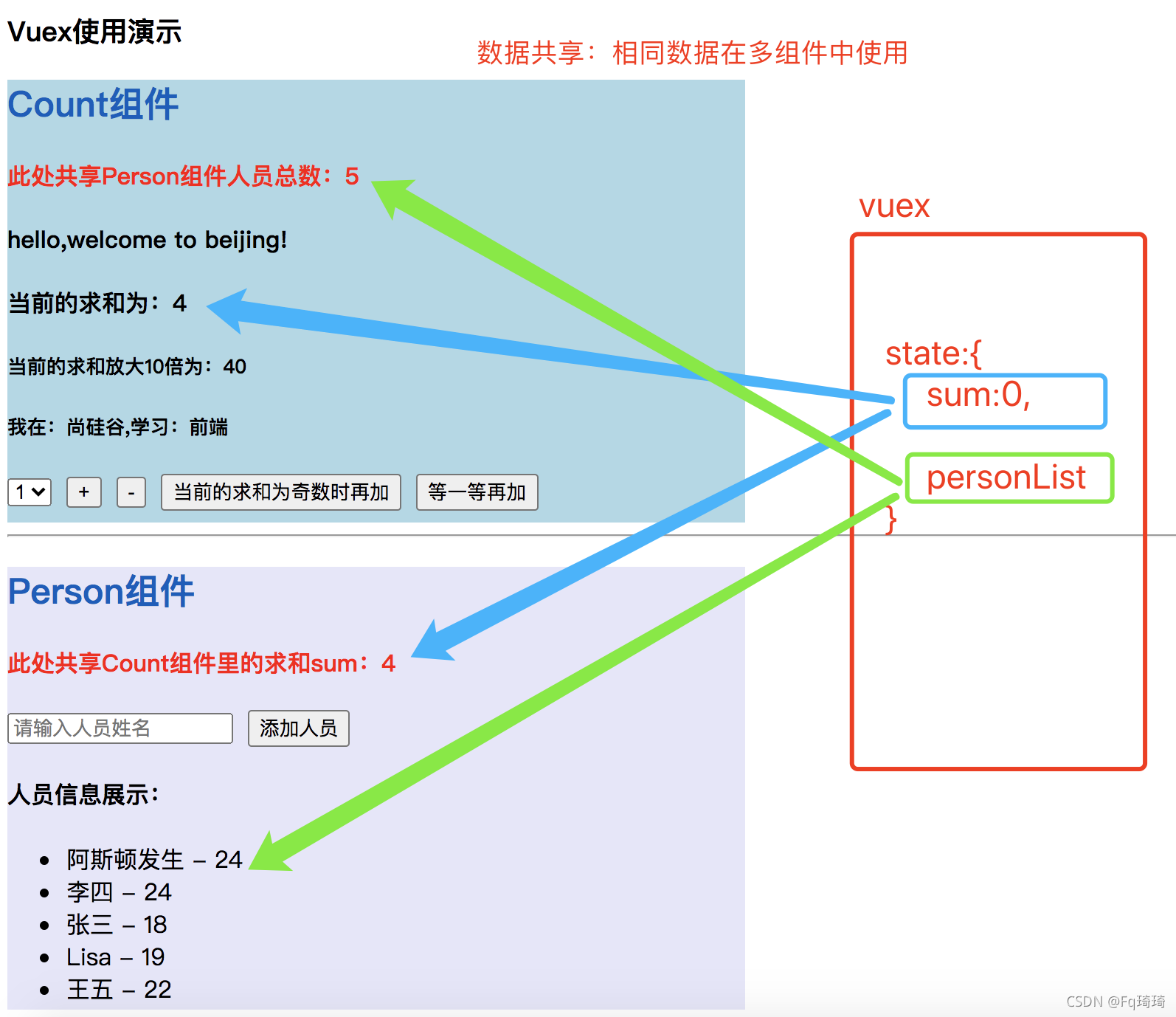
数据共享
数据共享:相同数据在多组件中使用
vuex模块化
模块化+命名空间
目的: 让代码更好维护,让多种数据分类更加明确
修改store/index.js
// 该文件是准备vuex的核心 ==> store// 引入Vue核心库import Vuefrom"vue"// 引入Vueximport Vuexfrom'vuex'// 使用Vuex插件 Vue.use(Vuex)//count模块const countOptions={ namespaced:true,// 开启命名空间 actions:{...}, mutations:{...}, state:{}, getters:{}}//person模块const personOptions={ namespaced:true,// 开启命名空间 actions:{...}, mutations:{...}, state:{}, getters:{}}// 创建并暴露storeexportdefaultnewVuex.Store({ modules:{// 声明模块 countAbout:countOptions, personAbout:personOptions}})1)开启命名空间后,组件中读取state数据
//方式一: 自己直接读取this.$store.state.personAbout.personList//方式二:借助mapState读取...mapState('countAbout',['sum','school','subject'])2)开启命名空间后,组件中读取getters数据
//方式一: 自己直接读取this.$store.getters['personAbout/firstPersonName']//方式二:借助mapGetters读取...mapGetters('countAbout',['bigSum'])3)开启命名空间后,组件中调用dispatch
//方式一: 自己直接dispatchthis.$store.dispatch('personAbout/addPersonWang',person)//方式二:借助mapActions...mapActions('countAbout',{incrementOdd:'plusOdd',incrementWait:'plusWait'})4)开启命名空间后,组件中调用commit
//方式一: 自己直接committhis.$store.commit('personAbout/ADD_PERSON',person)//方式二:借助mapMutations...mapActions('countAbout',{increment:'PLUS',decrement:'MINUS'})热门文章
- 关于springboot启动时报错 [org/springframework/boot/autoconfigure/web/ServerPropertiesAutoConfiguration.clas
- 哈尔滨农大宠物医院电话号码(哈尔滨农大兽医院)
- 宠物店宠物寄养协议(宠物店寄养协议有法律效力吗)
- 国产最好的狗粮品牌排行榜(国产狗粮排名前十品牌)
- 免费VPN列表推荐 | 3月21日19.2M/S|免费V2ray/Clash/Shadowrocket/SSR免费节点订阅分享
- 免费VPN列表推荐 | 3月12日20.8M/S|免费Clash/Shadowrocket/V2ray/SSR免费节点订阅分享
- 我所在的城市有一家宠物医院的英语怎么写 我所在的城市有一家宠物医院的英语怎么写
- 免费VPN列表推荐 | 3月15日22.6M/S|免费V2ray/Clash/Shadowrocket/SSR免费节点订阅分享
- 免费VPN列表推荐 | 4月14日22.2M/S|免费SSR/V2ray/Shadowrocket/Clash免费节点订阅分享
- vuex数据共享与多模块化